# publish local branch git push -u origin <branch> # show branch tracking git branch -vv # show branch create from git show # remove remote branch git push origin --delete <branch>
Cara Mengatasi Domain Lokal yang kadang-kadang lemot di Firefox
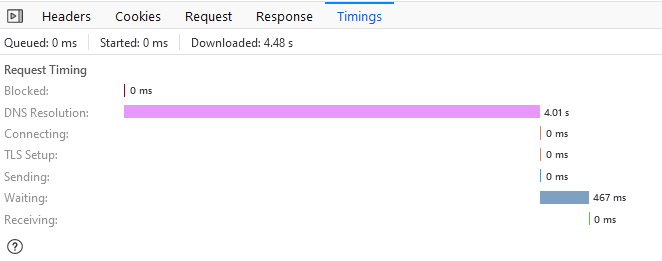
Untuk lokal developmen, aku menggunakan laragon, dan menggunakan domain xxx.local. Entah kenapa, terkadang response timenya lemot lebih dari 2 detik. Setelah dicari penyebabnya, ternyata gara-gara DNS Resolution xxx.local ke alamat localhost yang menghabiskan waktu sekitar 4 detik.

Solusi : ganti domain .local jadi .mx
Setelah mencari jawaban ke-sana ke-mari, akhirnya ketemu solusinya, yaitu dengan mengganti domain laragon dari xxx.local ke xxx.mx.

Hasilnya
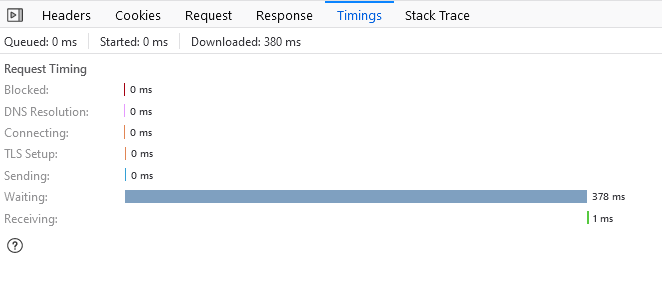
Setelah memakai domain xxx.mx DNS Resolution-nya sudah menjadi 0ms (semula 4s)

Semoga Bermanfaat, Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Create Token Laravel Sanctum dengan Expires_At
$token = $user->createToken(name: "token_ku", expiresAt: now()->addMinutes(120));
Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Mengetahui Extension dari Gambar Base64 pada PHP
$encoded_string = "...."; $imgdata = base64_decode($encoded_string); $f = finfo_open(); $extension = finfo_buffer($f, $imgdata, FILEINFO_EXTENSION);
Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Mengatasi Masalah Flatpickr pada Modal Bootstrap
Ketika flatpickr digunakan di modal bootstrap, ternyata fungsi dropdown bulan, dan input tahun ataupun jam, menit tidak berfungsi. Hal ini disebabkan oleh efek dari bootstrap yang menghandle event focus. Cara mengatasinya cukup mudah, yaitu tinggal tambahkan data-bs-focus=”false”.
<div class="modal fade" data-bs-focus="false">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
...
</div>
<div class="modal-body">
...
</div>
</div>
</div>
</div>
Semoga bermanfaat. Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Setting SweetAlert2 untuk Modal Konfirmasi Hapus Data
Berikut cara menggunakan SweetAlert2 untuk Modal Konfirmasi Hapus Data
swal.fire({title: "Konfirmasi", text: "Yakin hapus data?", icon: "warning", showCancelButton: true})
.then(result => {
if (result.isConfirmed) {
alert("deleted");
}
});
Semoga Bermanfaat!! Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Menambah Variable ke Laravel Request
Berikut cara menambahkan variable / key / parameter (yang mana sajalah) ke dalam Request di Laravel
request()->merge(["nama_lengkap" => "Rudy Hartadi"]);
Semoga Bermanfaat!! Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Set Checked pada Radio Button Memakai jQuery
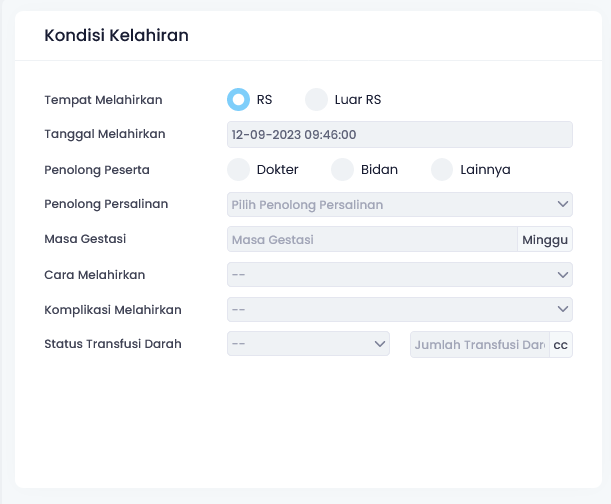
Contoh pada Form berikut :

Kita ingin me-cek radio tempat_melahirkan dengan value RS, berikut adalah tekniknya :
$(`#input:radio[name='tempat_melahirkan'][value='RS']`).prop("checked", true);
Semoga Bermanfaat!! Tetap Sehat, Tetap Semangat, agar dapat Tetap dalam Perdjoeangan!!
Cara Return Response 422 (Unprocessable Entity / Content) di Laravel
Berikut contoh custom validasi yang return response 422, untuk mengecek apakah nilai pada array nominal_bayar kosong (null / empty) semua atau tidak.
$nominal_bayar = $request->nominal_bayar;
if (!array_filter($nominal_bayar)) {
return response()->json(["errors" => ["nominal_bayar" => "Silakan input nominal pembayaran."]], 422);
}
Semoga bermanfaat. Tetap Sehat, Tetap Semangat, Tetap dalam Perdjoeangan!!
Repositori Git Project Laravel : Include Folder Vendor Apa Tidak?
Ada 2 kondisi :
1. Bisa Akses SSH / Terminal
Untuk kondisi ini, lebih baik folder vendor di-ignore saja. Karena kita bisa run composer install / update.
2. Hanya Punya Akses Cpanel / FTP
Kalau ini, menurutku lebih baik di-include, agar lebih mudah me-track dependency mana saja yang perlu di-upload. Lebih amannya, versi php yang digunakan di server local disamakan dengan versi php di server web, agar waktu diupload tidak terjadi masalah karena beda versi php.
Semoga bermanfaat. Tetap Sehat, Tetap Semangat, Tetap dalam Perdjoeangan!!